发布日期:2013-01-10 作者:小白系统 来源:http://www.03727.com
现时有许多网站流行使用网页字体 ,这些字体大部分来自 Google Font 提供的700+中文字体,对于网页设计师和前端人员来说,是个很棒的字体库,设计师可以使用字体库提供的中文字体来网页设计,而前端人员可以直接调用 web Font 样式,极其方便。这篇文章告诉你如何用!
本文教你:
#1 下载 Google 字体库的中文字体,并安装到电脑上。
#2 在网页上使用 Google web Font(网页字体 )
#3 彩蛋^_^

Google.com/fonts/
#1 下载&安装 Google 字体库的中文字体
step 1: 选择字体
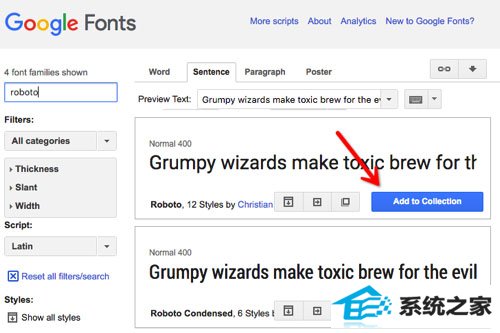
进入 Google Font 页面,选择您要的字体(可在左栏或搜索框查找字体),点击「Add to Collection」添加字体,可以多选,添加后,字体会出现在网页下方的 Collection 模块下。

step 2: 下载字体
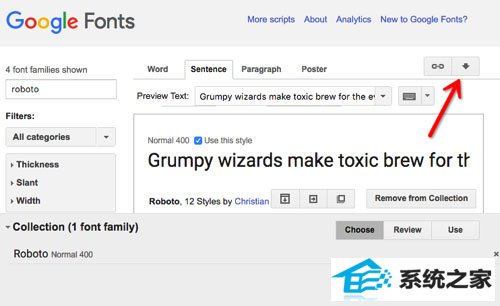
添加好自己的字体后,接下来就点击右上角的下载按钮来下载字体,如下图:

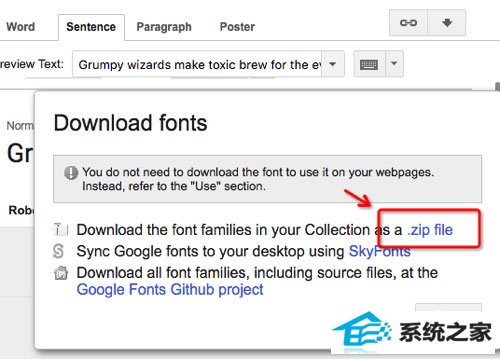
这里你们选择「zip file」压缩包格式进行下载。

step 3:安装字体到电脑
解压刚刚下载的字体包,把字体文件复制到操作系统的字体目录。
win字体目录:C:\win\Fonts
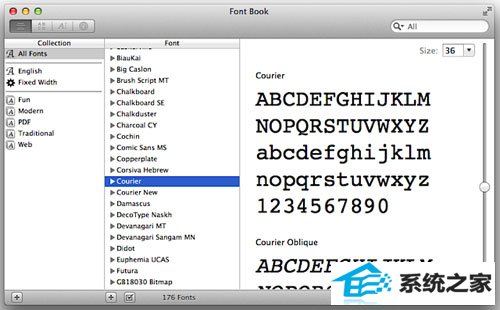
如果您是 MAC os 用户,请使用字体册来安装字体,“字体册”位于“应用程序”文件夹中(在 Finder 中选取“前往”>“应用程序”)。
然后把字体直接拖进去安装即可!

字体安装完后,用户就可以在 ps, Ai, woRd, pdF 等常用软件上使用它们了。
#2 在网站上使用 Google web Font 字体
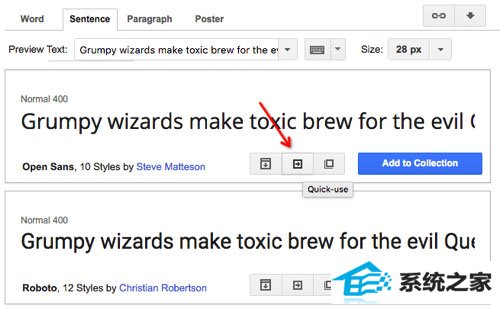
step 1: 选择好字体后,点击「quick use」按钮

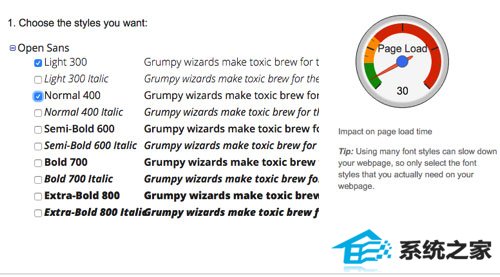
step 2: 选择字形
大部分英文字体都有粗体、细体多个字形划分,按需选择即可。

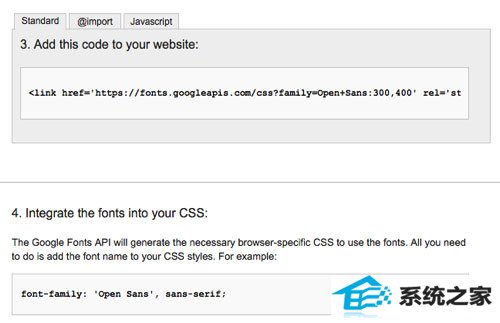
step 3 : 引入字体 Css 样式表
只需要把给出的一串<link…>代码引进页面<head>里面即可,代码中300,400是设计达人网主编刚刚选择的字粗。
而这个字体名称可以看下方给出的 font-family 代码,如下图:

整个过程是十分容易的。
#3彩蛋:Google Font Cdn
大陆用户访问 Google web font 比较慢,可以测试使用提供 Google font Cdn 来加速。